In order for me to fully understand the Material Design Components, I need to know what Sass is, especially mixins, nested css selectors, variables. After watching a Sass Crash Course in Youtube, I proceed to the getting started page from material.io website and start learning while looking to their documentation.
After that I take the three tutorials emphasising core components (buttons, theme, elevation, textfield, layout and more..) I have now understood and It doesn't look like a bloody text to me, atleast, when I'm looking to scss and js config files for compiling scss/js to bundled css/js in order for the web to understand it.
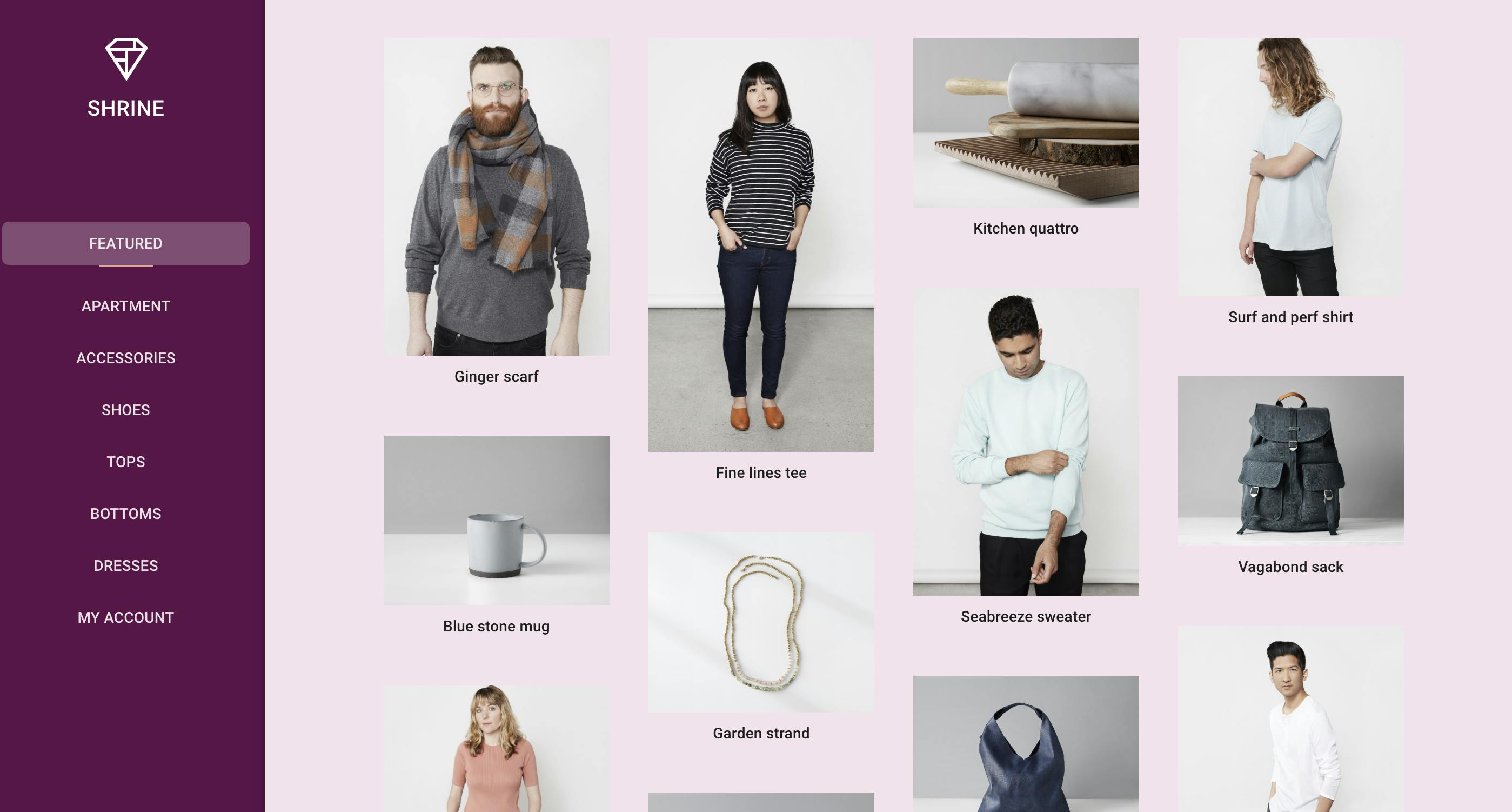
Finished the tutorial with these designs.


PS. It's still a little bit confusing when it comes to class names. Maybe I need more time to familiarize it.
cover image from: Material.io